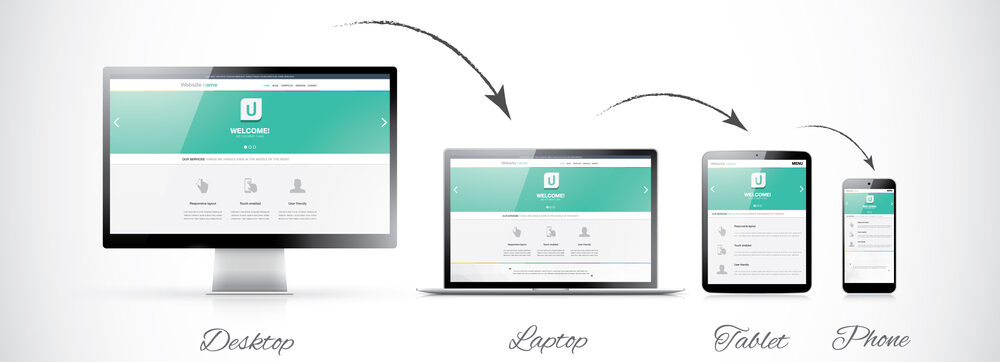
De term responsive design komt je vast bekend voor. Responsive design zorgt ervoor dat e-learning modules automatisch schalen naar het schermformaat die de cursist gebruikt. Ongeacht het formaat van het beeldscherm. Zo geef je de module altijd optimaal weer op elk denkbaar apparaat. Een responsive module ontwikkelen is de beste manier om elke deelnemer op maat te bedienen.

Waarom responsive design?
De manier van leren en lesstof tot je nemen is in de loop der tijd veranderd. Alleen op het werk of in het klaslokaal kennis tot je nemen is er niet meer bij. Grotere modules worden vervangen door kleinere responsive modules (microlearning), waardoor je een grotere doelgroep kunt bereiken. Microlearning biedt leerstof in kleine brokken informatie aan die interessant genoeg zijn om de aandacht te grijpen en kort genoeg om de aandacht vast te kunnen houden. Het meest in het oog springende kenmerk van microlearning is de korte duur van het leerbrokje. De module die je volgt vraagt maar een paar minuten van je tijd.
Daarnaast kun je ze ieder moment (just-in-time) volgen, zonder dat je hier een opleiding of studiedag voor hoeft bij te wonen. De modules zijn bovendien toegankelijk via elk apparaat. Je kan de modules onderweg volgen op je mobiel (of tablet), bijvoorbeeld tijdens woon-werkverkeer, of tijdens pauzes op het werk. Je bent daardoor niet meer gebonden aan tijd en plaats (en apparaat).
Scrollen is toch “not done” in modules?
Een ander punt is het “scrollen” op een pagina. Voorheen was het not done als je een module had waarbij je moest scrollen. Langere pagina’s schrikten deelnemers af en vaak ontstond er weerstand tegen de module.
Diverse onderzoeken tonen aan dat gebruikers scrollen. Met name voor mobiele gebruikers is het scrollen helemaal ingeburgerd. Door te ‘swipen’ op de pagina is het mogelijk om snel de benodigde informatie te raadplegen. ‘Gestures’ (gebaren) kunnen gebruikt worden om, bijvoorbeeld, in te zoomen op een specifiek onderdeel van de pagina. Hierdoor zijn responsive modules steeds beter toegankelijk geworden.
Responsive modules ontwikkelen
In eerste instantie denk je misschien dat responsive design best ingewikkeld is. Je moet immers rekening houden met verschillende resoluties (apparaten). Echter met de juiste tools is dit eenvoudig te realiseren. Indien de tool volledig responsive is, dan verkort dat de ontwikkeltijd aanzienlijk. Je ontwikkelt tenslotte maar eenmaal en de tool zorgt ervoor dat de pagina’s er op ieder apparaat er goed uit komen te zien.
Responsive ontwikkeltools zijn vaak gebruiksvriendelijker, doordat de mogelijkheden van de tool beperkter zijn. Sommige functionaliteiten worden ontnomen, om de module volledig responsive aan te kunnen bieden. Tijdens de ontwikkeling kan je door te slepen met blokken de module in elkaar zetten. Daarnaast staat de vormgeving vast, waardoor de focus tijdens het ontwikkelen op de inhoud komt te liggen.
Sommige tools bieden een responsive vorm aan. In deze tools, bijvoorbeeld Lectora Online, is het mogelijk om voor verschillende resoluties (apparaten) aanpassingen door te voeren. De vormgeving van de cursus kan dan verschillen per apparaat, maar ook per weergave (denk aan landschaps- en portretweergave). Bij deze tools moet je er rekening mee houden dat de ontwikkeltijd van de module langer zal zijn dan bij een volledig responsive tool. Daar staat tegenover dat je meer vrijheid krijgt in de ontwikkeling van de module.
Tools waarmee je responsive modules kunt ontwikkelen zijn auteurstools, zoals Articulate Rise en Lectora. Iedere tool heeft zijn eigen voor- en nadelen. Ben je benieuwd welke tool het beste past bij jouw organisatie? Lees dan het artikel ‘Hoe kies je een e-learning tool?‘. Je kunt je natuurlijk ook vrijblijvend laten adviseren door één van onze ervaren consultants.