In deze Totara tip hebben we een aantal voorbeelden opgenomen waarvoor HTML-blokken gebruikt kunnen worden.
Mogelijke invullingen van een HTML-blok:
-
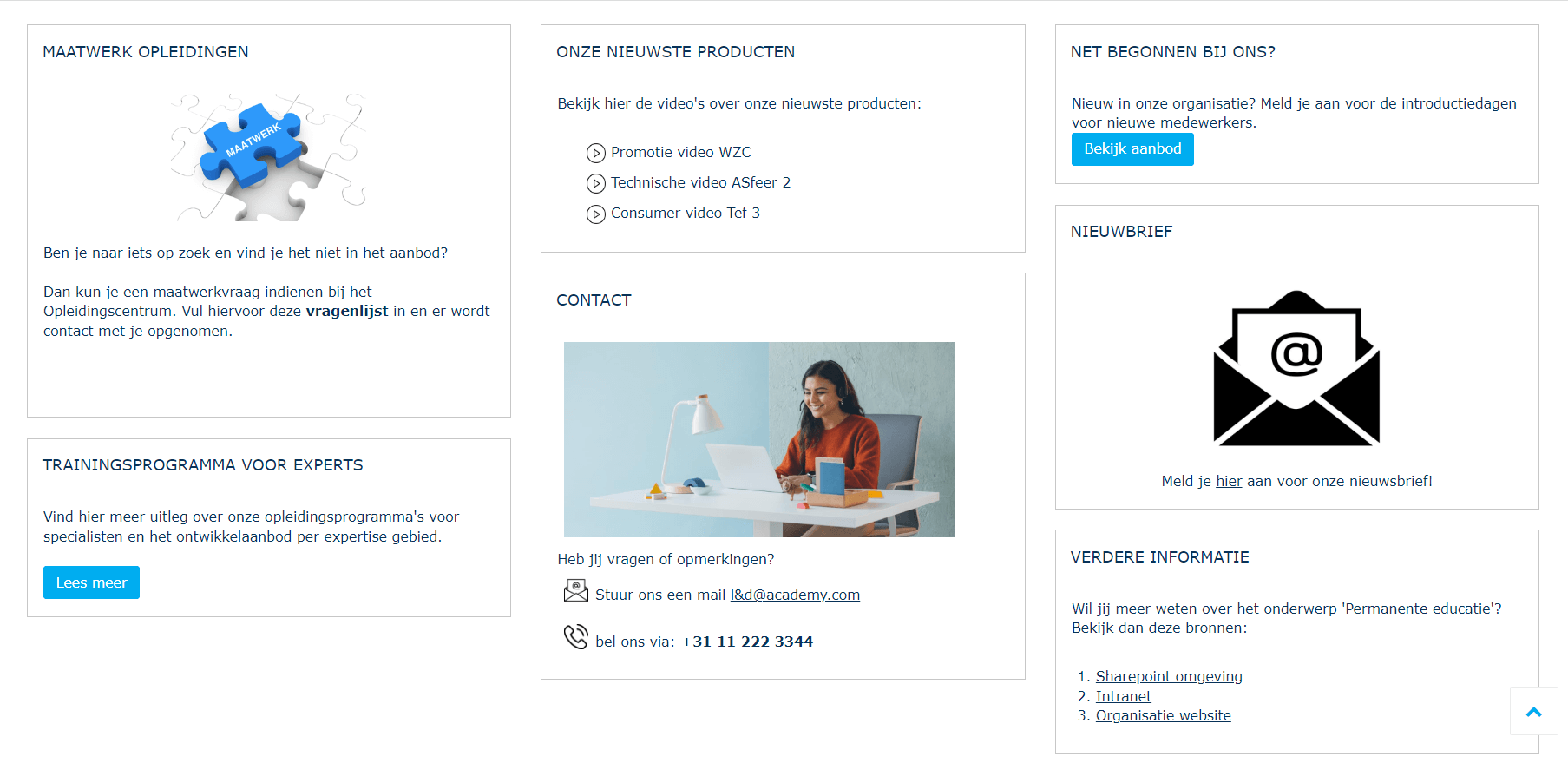
Tonen van contactinformatie van de L&D afdeling;
-
Link naar verdere informatie pagina’s (binnen of buiten het LMS);
-
Doorlinken naar een bepaald opleidingsaanbod: linkt naar de catalogus waarbij vooraf een filter ingesteld staat;
-
Promoten van specifieke cursussen (nieuw, veel gevraagd, etc.) of specifieke L&D speerpunten;
-
Aanvragen van een advies- of opleidingsgesprek met de L&D afdeling;
-
Promotie voor campagnes rondom leren en ontwikkelen;

Stappen voor het toevoegen van een HTML-blok
-
Ga naar de desbetreffende pagina waarop je een nieuw HTML-blok wil toevoegen. Vaak is dit op de startpagina of op een dashboard.
-
Open de Aanpassen modus.
-
Klik op het plus-teken op de plek waar je een blok wil toevoegen.
-
Scrol in de lijst met mogelijke blokken naar HTML-blok of typ in de zoekbalk ‘HTML’ in.
-
Klik vervolgens op de link van HTML.
-
Totara voegt vervolgens een nieuw HTML-blok aan de pagina toe.
-
Klik op het tandwieltje en vervolgens op de optie Blok (Nieuw HTML-blok) configureren.
-
Door het vinkje aan te zetten voor Standaard bloknaam overschrijven kun je een eigen titel geven aan het HTML-blok. Standaard is de titel ‘Nieuw HTML-blok’.
-
We adviseren om de vinkjes Blok verbergen toestaan en Blok koppelen toestaan uit te zetten, zodat gebruikers de weergave van dit HTML-blok niet kunnen veranderen.
-
Het uiterlijk van een blok is vastgelegd in de instellingen van elk thema. Probeer gerust uit welk verschil het maakt om de titel van het blok wel of niet te tonen of om de blokrand weer te geven.
-
Onder het kopje Extra blokinstellingen vind je een teksteditor veld waar je de gewenste tekst, eventueel aangevuld door links en/of afbeeldingen, kunt invoeren die in het HTML-blok getoond moet worden.
-
Sla de wijzigingen op. Je verlaat daarmee de bewerk-modus. Nu kun je goed checken of de tekst in het blok correct wordt weergegeven. Controleer ook altijd of de opgenomen links goed werken.
-
Is het HTML-blok nog niet naar wens? Via het tandwieltje en de optie Blok (Nieuw HTML-blok) configureren kun je de gewenste wijzigingen aanbrengen.

Deze tip is geschreven door Totara expert Antje Jung. Hopelijk heeft Antje je geholpen met deze tip. Mocht je toch nog vragen hebben, neem dan gerust contact op met jouw consultant of accountmanager.